Step 1 - Install Redux
We will install Redux via the command prompt window.
C:\Users\username\Desktop\reactApp>npm install --save react-redux
Step 2 - Create Files and Folders
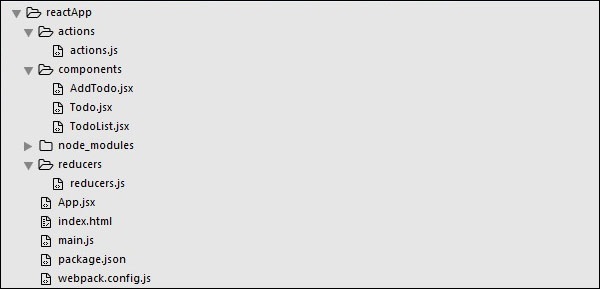
In this step, we will create folders and files for our actions, reducers, and components. After we are done with it, this is how the folder structure will look like.
C:\Users\Tutorialspoint\Desktop\reactApp>mkdir actions C:\Users\Tutorialspoint\Desktop\reactApp>mkdir components C:\Users\Tutorialspoint\Desktop\reactApp>mkdir reducers C:\Users\Tutorialspoint\Desktop\reactApp>type nul > actions/actions.js C:\Users\Tutorialspoint\Desktop\reactApp>type nul > reducers/reducers.js C:\Users\Tutorialspoint\Desktop\reactApp>type nul > components/AddTodo.js C:\Users\Tutorialspoint\Desktop\reactApp>type nul > components/Todo.js C:\Users\Tutorialspoint\Desktop\reactApp>type nul > components/TodoList.js


Anil Bist
Skills ReactJs
Qualifications :- High School - SLV, College/University - Graphic Era Deemed Univ University,Location :-Dehradun,Dehradun,Uttarakhand,India
Description:-
I started my Professional Journey in 2006 with one of the Web Development Company in Bangalore and my 1st framework was "Ruby on Rail" as Web development and delivered around 5+ Projects using this platform. Then came another dimension as JEE/Sturst framework, Gradually I realized that I want to build something on my own and give my passion and energy on creating something different a
Explore
